public class MainWindowViewModel
{
/// <summary>
/// テーブルを取得または設定します。
/// </summary>
public DataTable Table { get; set; }
/// <summary>
/// コンストラクタ
/// </summary>
public MainWindowViewModel()
{
Table = new DataTable();
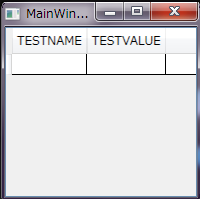
Table.Columns.Add(new DataColumn("TEST_NAME", typeof(string)));
Table.Columns.Add(new DataColumn("TEST_VALUE", typeof(string)));
}
}
<Window.DataContext>
<vm:MainWindowViewModel />
</Window.DataContext>
<Grid>
<DataGrid ItemsSource="{Binding Path=Table}"/>
</Grid>
<Style x:Key="DataGridColumnHeaderStyle" TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="Padding" Value="5,0,5,0" />
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DataGridColumnHeader}">
<Grid Name="background" Background="{TemplateBinding Background}">
<TextBlock Name="headerText" Foreground="{TemplateBinding Foreground}" Text="{TemplateBinding Content}" HorizontalAlignment="Stretch" TextAlignment="Center" Margin="5,0"/>
<Thumb x:Name="PART_RightHeaderGripper" HorizontalAlignment="Right" Margin="0,0,-0.2,0" Width="2" BorderThickness="1.5" BorderBrush="{Binding VerticalGridLinesBrush, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type DataGrid}}}" Cursor="SizeWE" Opacity="0.5"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type DataGrid}">
<Setter Property="ColumnHeaderStyle" Value="{StaticResource DataGridColumnHeaderStyle}" />
</Style>
アンダーバーは表示されるようになりました。
ポイントは Thumb コントロールです。これが無いと列幅は調整出来ません。動作的にはこれで OK です。
外観は Themes 等を活用してカスタマイズしてください。


通りすがりです。
返信削除アンダーバーは、そのままだとアクセスキーの制御と捕らえられてしまうみたいです。
アンダーバーを表示させる場合は、連続して2回アンダーバーを記述すると表示させることがでました。
コメントありがとうございます!!!
返信削除原因が分からなかったので、回避策を提示してみたのですが、アクセスキーが原因だったんですね。なるほど。Behavior で AutoGeneratedColumns イベントを捕まえてアンダーバーを置換する感じですかねー。