ソリューションにXMLファイル追加
XMLデータを作るのが面倒だったので、「気象庁防災情報XMLフォーマット 技術資料」のサンプルデータをお借りします。
ソリューションに追加し、下記設定を行います。
ビルド アクション :コンテンツ
出力ディレクトリにコピー:新しい場合はコピーする
XMLをロードして TreeView に表示する
C#で書くのが普通ですが、DataProvider を使えば XAML だけで出来ます(Silverlightは不可)。今回はXmlDataProviderを使ったやり方でロードしましょう。
<Window.Resources>
<XmlDataProvider x:Key="xmlDataProvider" Source="Data\70_04_01_091210_fure-1.xml" ></XmlDataProvider>
</Window.Resources>
<Grid>
<TreeView Margin="5"
ItemsSource="{Binding Source={StaticResource xmlDataProvider}, XPath=*}"
/>
これだけだと、XML の Value だけが抽出されて表示されてしまいます。
ItemTemplate を定義してあげます。
<Window.Resources>
<XmlDataProvider x:Key="xmlDataProvider" Source="Data\70_04_01_091210_fure-1.xml" ></XmlDataProvider>
<HierarchicalDataTemplate x:Key="NodeTemplate">
<StackPanel Orientation="Horizontal">
<Grid>
<TextBlock x:Name="nameTextBlock" Visibility="Visible" Text="{Binding Path=Text, ElementName=nameTextBox}" />
</Grid>
</StackPanel>
<HierarchicalDataTemplate.ItemsSource>
<Binding XPath="child::node()" />
</HierarchicalDataTemplate.ItemsSource>
<HierarchicalDataTemplate.Triggers>
<DataTrigger Binding="{Binding Path=NodeType}" Value="Text">
<Setter TargetName="nameTextBlock" Property="Text" Value="{Binding Path=Value, Mode=OneTime}" />
<Setter TargetName="nameTextBlock" Property="FontWeight" Value="Bold" />
</DataTrigger>
<DataTrigger Binding="{Binding Path=NodeType}" Value="Element">
<Setter TargetName="nameTextBlock" Property="Text" Value="{Binding Path=Name, Mode=OneTime}" />
</DataTrigger>
</HierarchicalDataTemplate.Triggers>
</HierarchicalDataTemplate>
</Window.Resources>
<Grid>
<TreeView Margin="5"
ItemsSource="{Binding Source={StaticResource xmlDataProvider}, XPath=*}"
ItemTemplate="{StaticResource NodeTemplate}"
/>
</Grid>
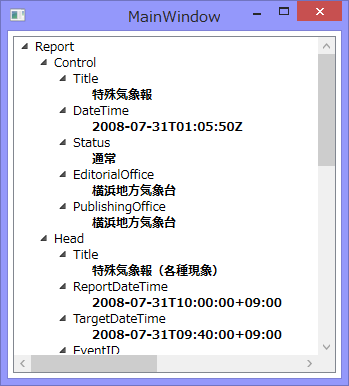
いい感じでツリー表示されるようになりました。デフォルトはツリー閉じている状態なので、最初から全て開いておきたければ、リソースに下記を追加するだけでOKです。
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="IsExpanded" Value="True"/>
</Style>
Attributes(属性値)をここに表現するのは難しいので、ここでは割愛します。要素がコメントの場合は色を変えたいとかであれば、下記トリガーの設定でいけます。
<DataTrigger Binding="{Binding Path=NodeType}" Value="Comment">
<Setter TargetName="nameTextBox" Property="Text" Value="{Binding Path=Value, Mode=OneTime}" />
<Setter TargetName="nameTextBlock" Property="Foreground" Value="#FF00FF00" />
</DataTrigger>
閲覧だけなら XmlDataProvider で十分なのですが、編集には向いていないようです。
編集するなら XDocument で扱う方がよさそうです。XDocument として読み込むには ObjectDataProvider が使えますが、それはまた次回。




Hi, I am from Taiwan. This post helped me a lot, just wanna say thank you very much to you.
返信削除